이전 글에는 GA4의 데이터 수집 구조에 대해 알아보았습니다.
이번에는 GA4 가입부터 헤드태깅을 통해 추적코드를 심는 방법을 알아보도록 하겠습니다.
1. GA4 가입하기
가입 방법은 매우 간단합니다.
GA4의 계정 구조는 계정 - 속성의 하방구조로 이루어져 있으며, 속성단에는 데이터 스트림도 추가되었습니다.
아래 단계대로 진행한다면 쉽게 가입할 수 있습니다.

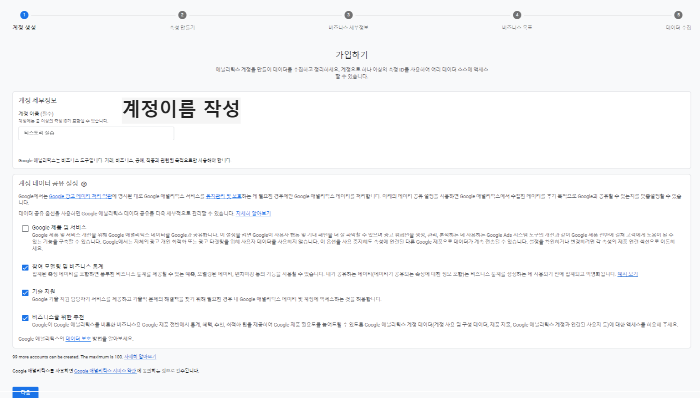
계정 이름을 작성하고 다음 버튼을 누릅니다.

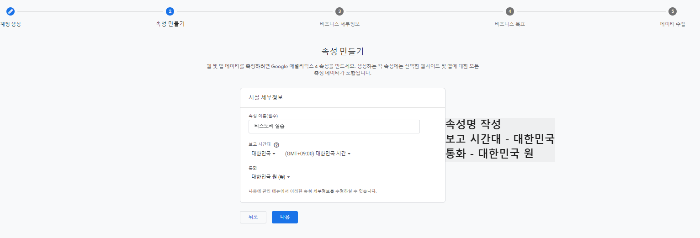
속성, 보고시간대, 통화 종류를 설정합니다. 추적하고 싶은 사이트가 어디에서 운영되는지에 따라 달라질 수 있겠습니다.


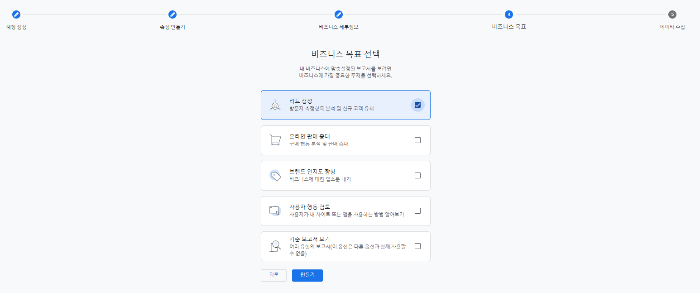
비즈니스 목표를 설정합니다.

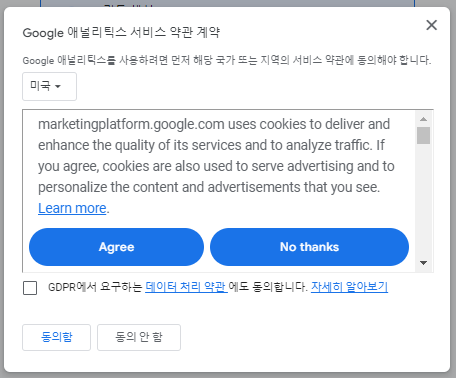
동의


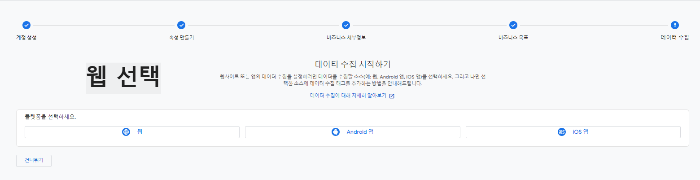
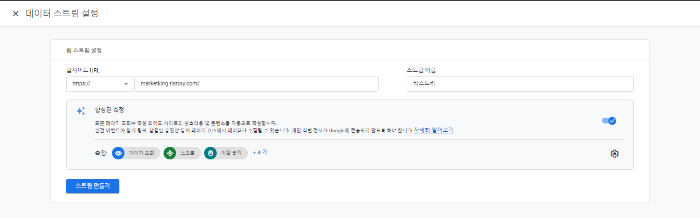
웹 선택 후 나오는 데이터스트림 설정에 웹사이트 URL(티스토리 블로그 URL)을 넣어줍니다.
그리고 스트림 만들기 클릭

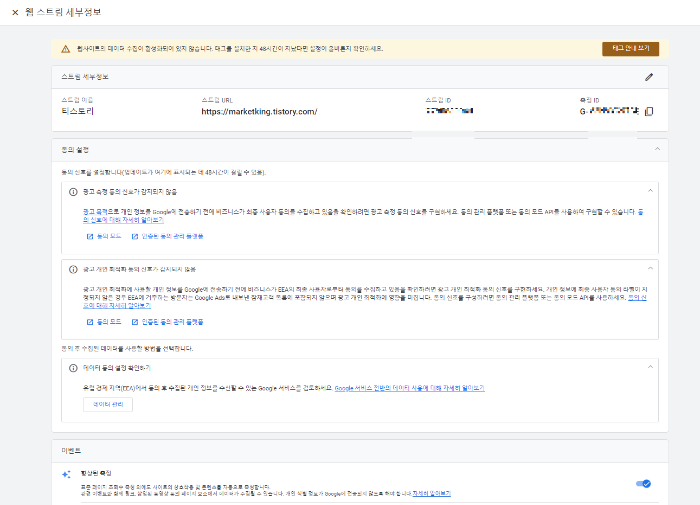
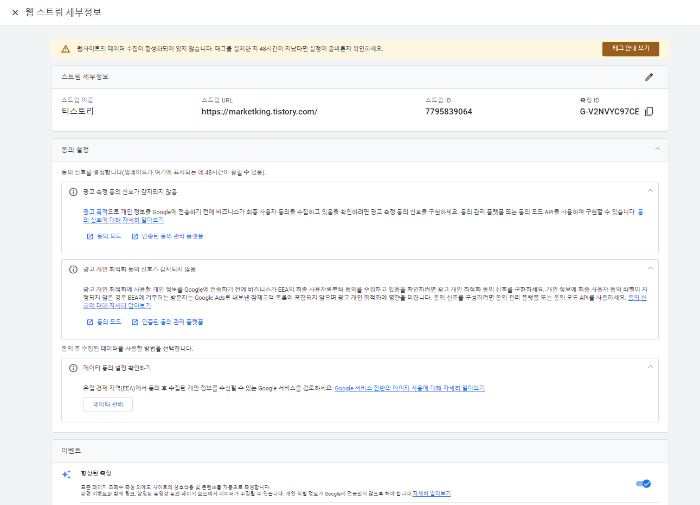
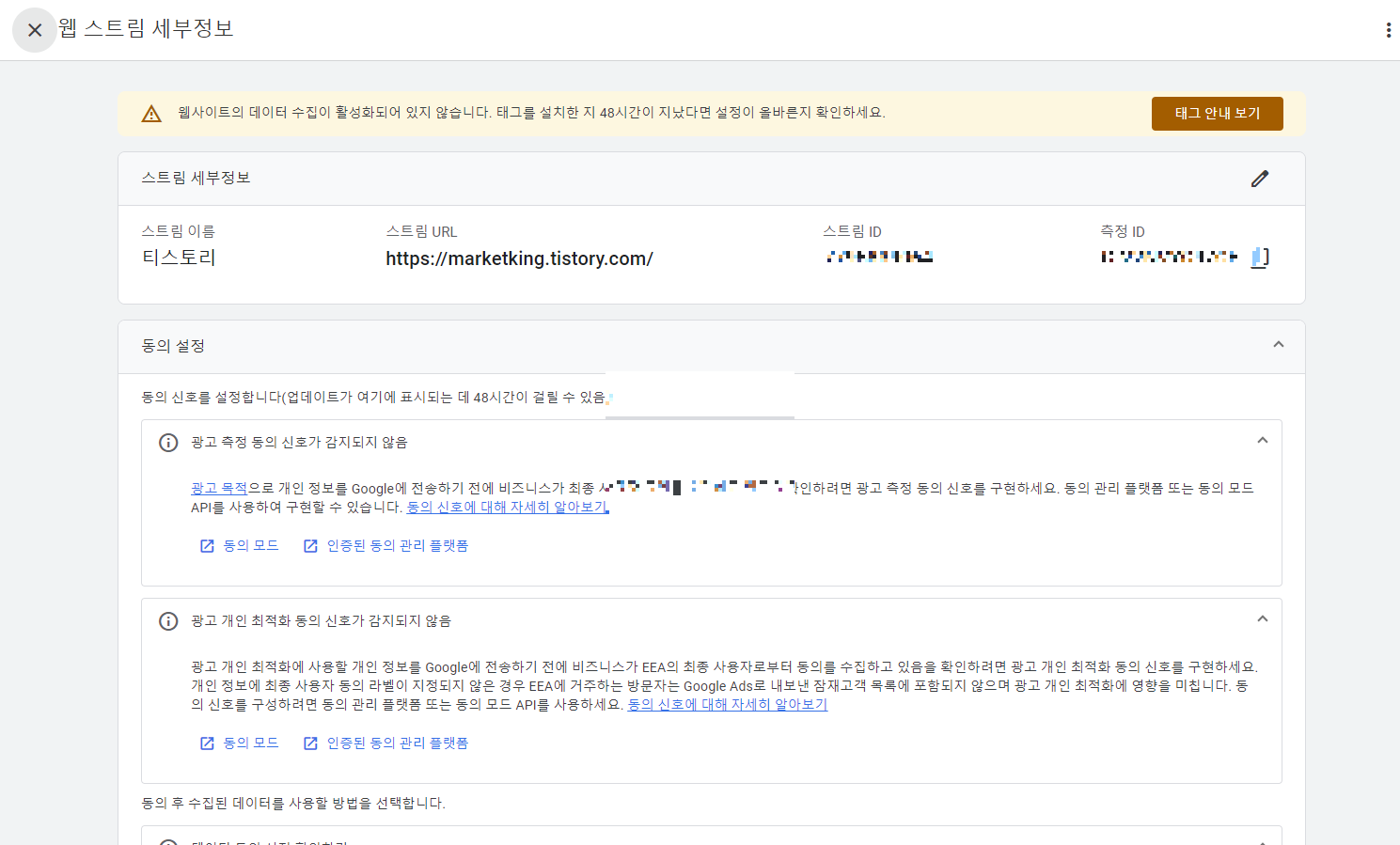
이렇게 뜨면 완료입니다.
여기서 발급된 id와 gtag를 티스토리 웹 내 삽입하는 과정을 알아보도록 하겠습니다.
2. gtag 헤드태깅하기
이번엔 티스토리 스킨 편집을 통해 gtag를 삽입하는 방법을 알아보도록 하겠습니다.
GA4는 웹사이트 내 사용자가 방문한 시점부터 웹 내 오브젝트 이용 이탈하는 시점까지 모든 페이지를 추적하도록 작동되어야 합니다. 따라서 모든 페이지 내에서 추적 코드가 실행되도록 설치해야합니다.
HTML은 페이지가 어떤 방식으로 이루어져있는지 확인할 수 있도록 하는 마크업 언어입니다. 문서, 웹이 화면에 표시되는 방식을 기술하고 있으며 구조적인 방식을 명료하게 표기하도록 합니다.
즉, 웹페이지가 어떻게 이루어져있는지 HTML 언어를 통해서 확인할 수 있고,
티스토리의 스킨은 HTML편집을 지원합니다.
HTML으로 작성된 웹사이트의 경우 모든 웹페이지가 공유하는 공통된 부분이 있는데요, 우리는 그 자리에 추적코드를 심을 것입니다.

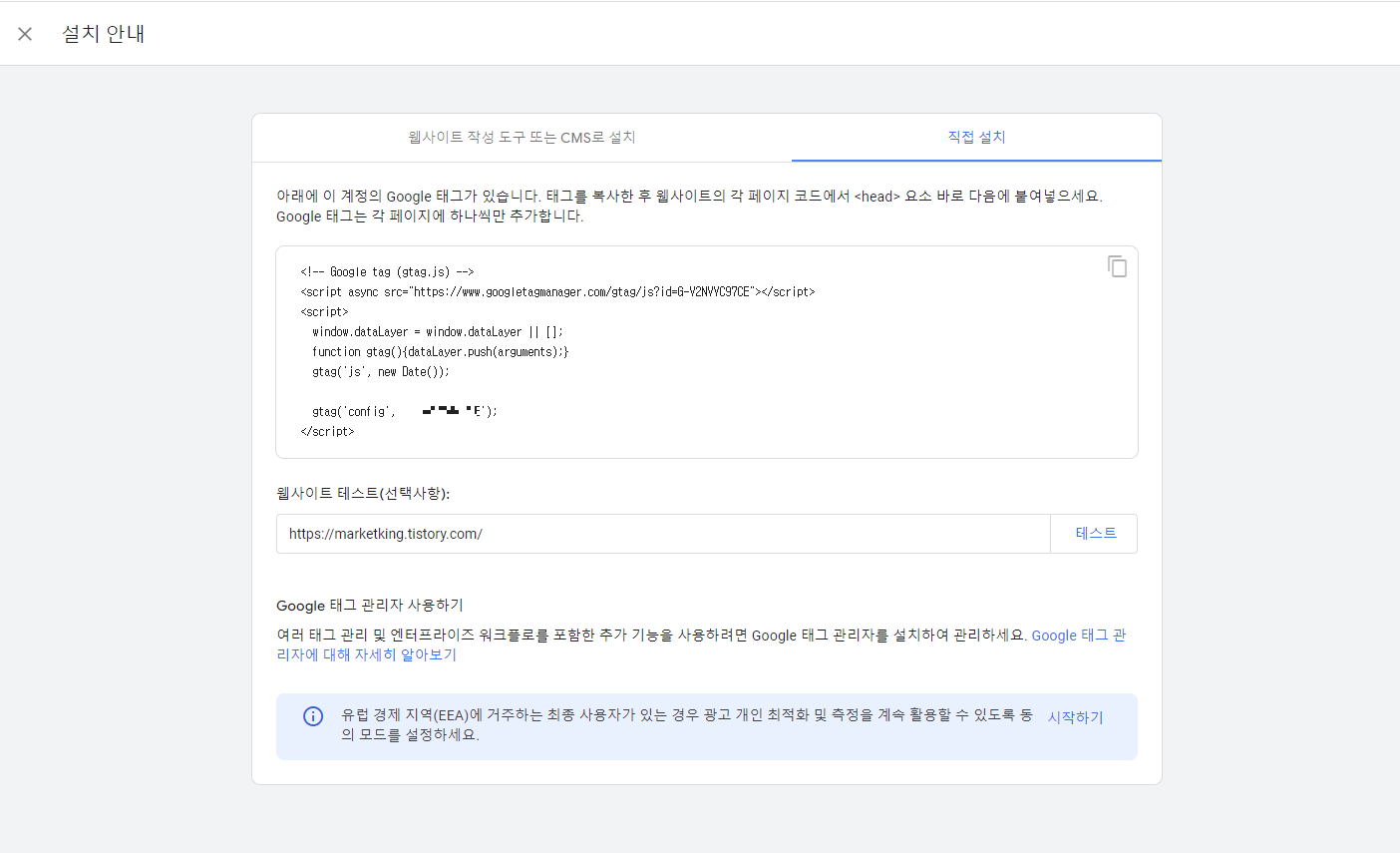
위 웹스트림 세부정보에서 태그안내보기를 클릭합니다. 스크롤 하단에서도 확인 가능합니다.

태그를 복사합니다.

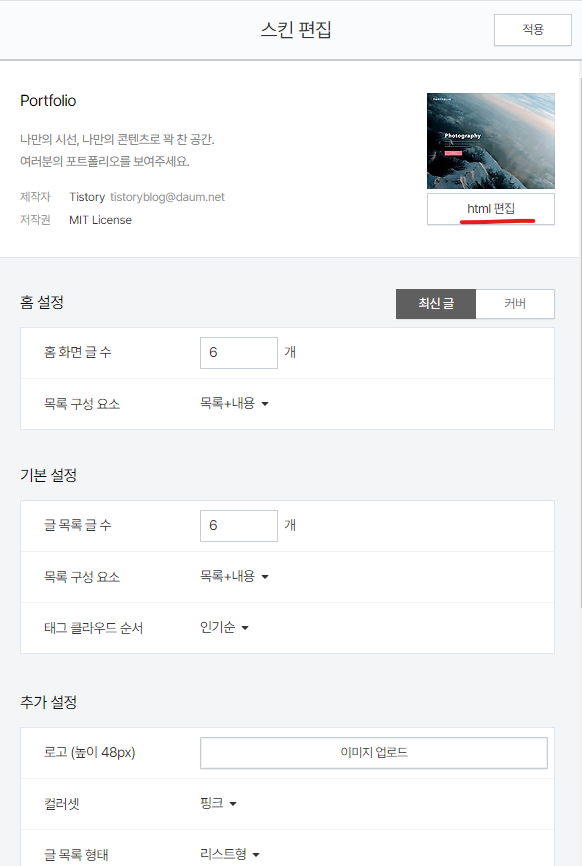
티스토리 관리 -> 스킨편집 탭에서 HTML 편집을 클릭해줍니다.

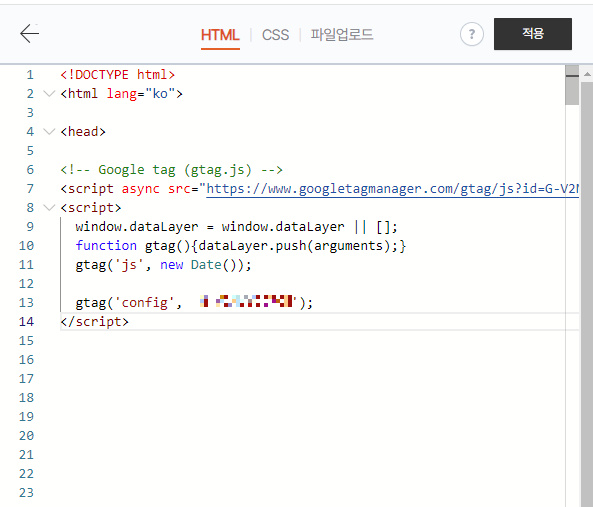
<head>영역 아래에 붙여넣고 적용을 눌러줍니다.
왜 head영역일까요?
사실 어느 곳에 넣어도 크게 문제될 건 없습니다만, 페이지의 로드는 상단에서 하단으로 방향성을 가지고 이루어집니다. 즉 헤드 영역은 추적코드가 가장빨리 실행될 수 있는 영역인 것이죠. 추적 코드가 열리기도 전에 사용자가 이탈해버린다면? 열리기도 전에 사용자가 다른 요소를 클릭해버린다면? 추적이 제대로 이루어질 수 없습니다. 이를 방지하기 위함이라고 생각하시면 되겠습니다.
다음 시간엔 계정과 속성, 데이터스트림에 대해 알아보도록 하겠습니다.
[목차]
[GA4] 1. 트래킹 툴에 대한 이해와 GA4
[GA4] 2. GA4 사용 이유와 주요 변경점
[GA4] 3. 데이터 수집 프로세스
[GA4] 4. GA4 가입과 헤드태깅을 통한 gtag 삽입
'Tracking Tool > Google analytics4' 카테고리의 다른 글
| 2024 '넥슨 서든어택'으로 알아보는 GA4 활용사례_신규유저 획득 (0) | 2024.05.02 |
|---|---|
| [GA4] 5. GA4 계정 구조 (0) | 2024.04.17 |
| [GA4] 3. 데이터 수집 프로세스 (0) | 2024.03.26 |
| 구글애널리틱스4(GA4) 영어에서 한글로 '언어변경' 방법 (0) | 2024.03.26 |
| 구글애널리틱스4(GA4) '전환'이 사라진다? 내용 확인하기 (0) | 2024.03.25 |





댓글